Ukuran banner pada tutorial ini disesuaikan dengan postingan saya terdahulu tentang Penyeragaman ukuran Banner Blogger. Jika Anda ingin banner yang lebih besar silahkan saja setelah Anda mempelajari tutorial ini.
Oke, kita langsung saja,
Bagian Pertama (Membuat Bingkai dan Teks):
1. Buka Adobe Photoshop CS2
2. Buka file baru dengan mengklik menu File>New. Pada kotak dialog New
a. Name: Beri nama file dengan nama Anda.
b. Width: 81 pixels
c. Height: 16 pixels
d. Resolution: 72 pixels/inch
e. Color mode: RGB 8 bit
f. Background Content: Transparent.(*)
g. Color Profile: Working RGB: sRGB IEC61966-2.1
h. Pixel Aspect Ratio: Square
i. Klik OK
1. Perbesar ukuran window kanvas dengan menarik ujung bagian bawah.
2. Perbesar kanvas dalam dengan menggunakan Zoom Tool (Z) (+).
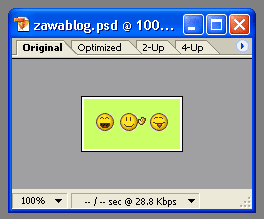
3. Buatlah background untuk banner Anda dengan menggunakan Rectangle Tool (U). Sesuaikan dengan ukuran kanvas. Jika sudah ubahlah menjadi Shape dengan mengklik menu Layer >Raterized >Shape.Buatlah bidang seleksi berbentuk Marquee (kotak) dengan menggunakan Rectangular Marquee Tool (M) di atas background lalu klik menu Edit >Clear, sehingga background Anda berbentuk list kotak (bingkai) seperti pada banner saya (contoh).
4. Buatlah teks nama Blog Anda (contoh, Hakimtea) di tengah-tengah bingkai menggunakan Horizontal Type Tool (T). Sesuaikan ukuran teks dengan bingkai menggunakan Move Tool.
5. Tambahkan efek Bavel and Embos dengan mengklik menu Layer >LayerStyle >Bevel and Embos (tambahkankan pengaturan lain jika Anda mau seperti drop shadow, inner shadow, outer glow, dll) klik OK jika sudah.
6. Save dahulu pekerjaan Anda bagian pertama ini.
Bagian Kedua (Membuat Animasi Teks Banner "berkedip-kedip")
1. Masih di Adobe Photoshop CS2 dengan banner Anda yang sudah setengah jadi pada bagian pertama di atas.
2. Berpindahlah sekarang ke dalam menu editing Adobe ImageReady CS2 dengan mengklik menu File >Edit in ImageReady (Ctrl+Shift+M). Tunggu sebentar, maka lembar kerja Adobe ImageReady CS2 akan terbuka.
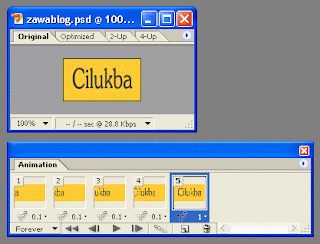
3. Perhatikan, untuk membuat animasi "teks berkedip" Windows Animasi harus tersedia, jika belum ada, Anda bisa memunculkannya dengan mengklik menu Window>Animation.
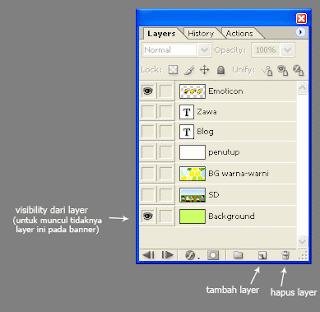
4. Untuk membuat animasi, pertama-tama kita akan bekerja dengan menu Layers. Klik ikon mata pada layer teks nama Anda. Sehingga ikon mata tidak terlihat dan otomatis teks nama Anda pun tidak terlihat. Sedangkan untuk bingkai biarkan saja terlihat.
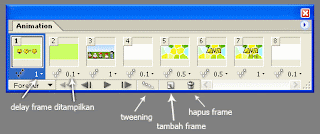
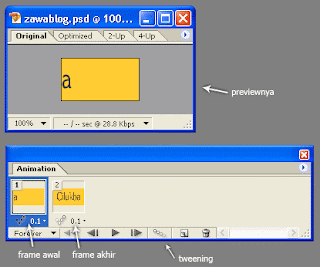
5. Pindahlah ke jendela Animation, lalu klik ikon Duplicate Current Frame. Anda sekarang mempunyai dua frame di jendela animation. Klik ikon mata pada layer teks nama Anda sehingga terlihat. Hasilnya frame pertama teks nama Anda tidak terlihat sedangkan pada frame yang kedua teks nama Anda terlihat.
6. Sekarang aturlah waktu "teks berkedip" pada jendela Animation. Klik pada Selects Frame Delay Time di bawah frame pertama dan kedua di jendela animation. Contoh: Beri waktu 0.5 pada kedua frame.
7. Untuk mencoba animasi teks Anda klik Plays/Stops Animation masih di jendela animation.
8. Kalau waktu berkedipnya sudah terasa cukup (tidak terlalu cepat juga tidak terlalu lambat)
9. Langkah berikutnya, simpan pekerjaan Anda dengan mengklik menu File >Save Optimized (Ctrl+Alt+S). Pada Save as Type Anda pilih extensi Image Only (*.gif) klik Save.
Bagian Ketiga (Ubah File GIF Anda Dalam Bentuk URL):
1. Untuk mengubah file gif dalam bentuk URL, Anda memerlukan web yang menyediakan layanan tersebut. Dan ternyata banyak sekali web yang menyediakan layanan secara gratisan, free atau orang malay biang 'percuma' ^_^ diantaranya Photobucket, servimg, dan layanan gratis lainnya. Atau jika Anda sudah memiliki account gmail Anda bisa mengaktifkan googlepages dan mengupload file photo disana, atau bisa juga dengan menggunakan layanan Picasa dengan menggunakan account gmail juga.
2. Namun untuk mempermudah saya anjurkan untuk menggunakan layanan dari servimg karena Anda cukup mendaftar dengan account email yang manapun dan tanpa adanya email aktivasi. Cukup mendaftar, login dan Anda bisa langsung mengupload photo.
Bagian Keempat (Memasang Banner Di Blog Sendiri dan Menyediakan Tag HTML untuk Tukar Link)
1. Diantara keempat bagian ini, rasanya bagian terakhir yang paling menarik dan mendebarkan ^_^. Khususnya untuk saya. (karena salah sedikit saja memberikan tag HTML bisa hancur semuanya)
2. Ok, setelah mempunyai URL banner, Anda memerlukan Tag HTML agar bisa disimpan pada elemen html yang ditempatkan di sidebar blog sekaligus untuk memudahkan bertukar link. Dan saat seseorang mengklik banner Anda di blog lain (yang telah bertukar link) langsung di arahkan menuju blog Anda, seperti halnya di bawah,
zenzen-asgar.blogspot.com
Tukeran Link Yuk...!
Silahkan copy kode di atas...!
Saya akan segera link balik...!
Tag HTMLnya sebagai berikut,
Tukeran Link Yuk...!
Silahkan copy kode di atas...!
Saya akan segera link balik...!
Anda tinggal mengganti:
* URL-BLOG-ANDA: (contoh, URL blog saya http://zenzen-asgar.blogspot.com)*
* ZENZEN.ASGAR.BLOGSPOT.COM: (contoh nama blog saya, zenzen-asgar.Blogspot.Com)*
* URL-GAMBAR-ANDA: (contoh URL gambar saya, http://i27.servimg.com/u/f27/11/83/04/92/banner10.gif)*
* NOTE: perhatikan pergantiannya 2 kali; satu agar tampil langsung sebagai banner Anda dan yang satu lagi tampil di teks area untuk memudahkan blogger lain mengcopy-paste kode HTML banner Anda.
Sebagai contoh saya masukan URL Blog, Nama blog, dan URL gambar "saya" ke dalam tag HTML di atas, maka kodenya jadi seperti di bawah ini,
Tukeran Link Yuk...!
Silahkan copy kode di atas...!
Saya akan segera link balik...!
Perhatikan penyimpanan URL BLOG ANDA, NAMA BLOG ANDA dan URL GAMBAR ANDA... silahkan dicoba! Saya rasa cukup mudah dan tidak akan ada masalah! Seandainya ada, tinggalkan komentar di bawah :)