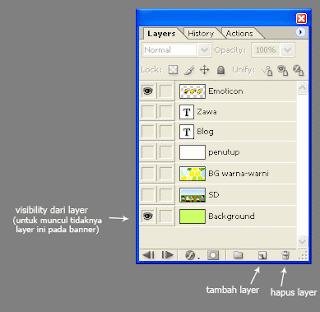
Kita siapkan dulu lembar kerjanya. Ukuran banner kira-kira 100 x 54 pixel aja kayaknya dah cukup. Langkah kedua kita siapkan gambar pendukung dan teks untuk banner, jangan lupa setiap object gambar serta teks harus dipisahkan kedalam layer sendiri-sendiri. Kira-kira kayak gini:

Adapun tampilan banner jika kita lihat di panel preview adalah sbb:

Lho kok tampilannya cuma gambar Emoticon dan Background hijau saja??? Hehehe… yup itu karena visibility pada layer yang saya aktifkan cuma dua layer tersebut (lihat gambar Gbr.1 diatas, gambar mata yang aktif ada di layer Emoticon dan layer Background). Untuk mengaktifkan visibility layer cukup klik gambar mata begitu-pun sebaliknya jika kita ingin me-non-aktifkannya.
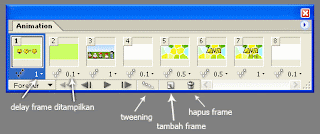
Satu lagi panel yang tak kalah penting adalah panel Animation yang tampilannya sbb:

Sebenarnya sebelum muncul 8 frame seperti diatas, frame aslinya cuma ada satu yakni frame nomor 1. Kemudian saya klik tombol “tambah frame” untuk melakukan duplikat frame nomor 1 menjadi sebanyak 8 frame. Selanjutnya kita setting kemunculan gambar pada setiap frame dengan cara mengaktifkan maupun me-non-aktifkan visibility layernya sehingga tampak seperti gambar Gbr.3 diatas.
Langkah terakhir yakni kita mengatur delay kemunculan setiap frame. (bukan kacang kedelai lho… bukan juga keledai… hehehehe… hayah…). Untuk mengatur delay setiap frame cukup klik tombol nomor yang ada di bawah frame. Format satuan delay adalah detik. Jika sudah selesai klik tombol play untuk melihat previewnya. Dan yang puuuaaaling akhir adalah save dokumen ini menjadi file animasi GIF, caranya adalah sbb:
Pada menu klik file?Save Optimized atau langsung aja pake shortcut dengan cara tekan tombol Ctrl+Alt+S pada keyboard. Jadi deh… ^^V
Sekarang tinggal naruh kode untuk menampilkan banner ini di kotak textarea. Kira-kira kodenya kayak gini:
Pada gambar Gbr.3 skenario bannernya adalah sbb:
Frame 1 : gambar emoticon dengan background warna hijau ditampilkan selama 1 detik
Frame 2 : background warna hijau ditampilkan selama 0,1 detik. Ini berfungsi sebagai transisi agar perubahan dari frame nomor 1 ke frame nomor 3 menjadi lebih enak dilihat
Frame 3 : gambar anak-anak SD, ditampilkan selama 1 detik
Frame 4 : background warna putih ditampilkan selama 0,1 detik berfungsi sebagai transisi juga
Frame 5 : gambar warna-warni ditampilkan selama 0,5 detik
Frame 6 : gambar warna-warni dan teks Zawa ditampilkan selama 0,5 detik
Frame 7 : gambar warna-warni, teks Zawa, teks Blog ditampilkan selama 1 detik
Frame 8 : background putih ditampilkan selama 0,1 detik. Karena animasi GIF yang bersifat looping (muter terus…) maka frame 8 ini dibutuhkan sebagai transisi frame nomor 7 ke frame nomor 1 agar lebih enak dimakan eh dilihat hehehehe…
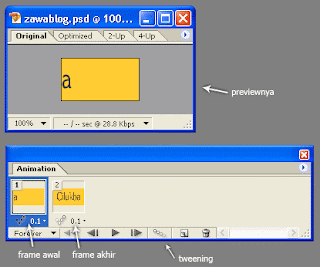
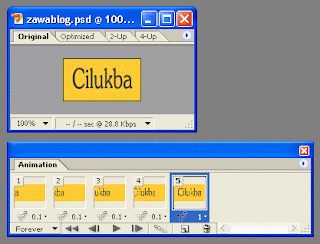
Satu lagi fitur ImageReady yang paling saya suka yakni adanya fasilitas tweening. Oops… apa yak tweening itu??? Hmmm… tweening sebenarnya berasal dari kata between, kalo gak salah artinya “diantara” yak??? Hehehe… maklum bahasa inggris saya payah… :P. Intinya adalah dengan fasilitas tweening ini kita cuma disuruh buat frame awal dan akhirnya saja, sedangkan frame diantara frame awal dan akhir otomatis dibuatkan oleh si komputer. Misalkan kayak gini:

Pada gambar diatas terlihat bahwa pada frame awal terdapat tulisan “Cilukba” yang hanya terlihat huruf “a” karena huruf lainnya tertutup oleh canvas gambar yang memang sempit. Kemudian pada frame nomor 2 (frame ini sementara dianggap sebagai frame akhir) tulisan “Cilukba” digeser ke kanan sehingga terlihat full. Langkah selanjutnya klik tombol “tweening” sehingga akan muncul kotak dialog sbb:

Masukkan jumlah frame yang akan dijadikan tweening pada kotak “Frames to Add” kemudian klik OK.

Hmmm… hasilnya seperti gambar diatas yakni muncul 3 buah frame baru diantara frame awal dan akhir (kini frame nomor 2 yang bertuliskan “Cilukba” bergeser ke frame nomor 5). Klik tombol play untuk melihat preview banner.
Sebagai contoh, ini adalah avatar saya yang menggunakan teknik tweening seperti diatas…
Wawa Zawa
Yup… met nyoba yak… sampai ketemu di tutorial-tutorial selanjutnya… thatha… :-h
Tidak ada komentar:
Posting Komentar